2016年05月24日18:57
ビジネスブログ・オウンドメディアに最適な「たまりば」有料サービスのご案内
これまで広告非表示やPDFアップロード機能、「たまりば」トップページ「お薦め」への表示など、ビジネス利用者の方や、NPO団体の方にご利用頂いてきた「有料会員サービス」ですが、このたびサービス内容を、時代やブロガーさんからのご要望に応じ、パワーアップさせて頂くことになりました。


タグ :多摩地域 ビジネスブログを始めたい多摩地域 ビジネスブログ活用多摩地域 ソーシャルメディア活用多摩地域 Facebook活用多摩地域 Twitter活用八王子 ビジネスブログを始めたい八王子 ビジネスブログ活用八王子 ソーシャルメディア活用八王子 Facebook活用八王子 Twitter活用
2015年12月17日19:55
限定テンプレート設定について

「ビジネス・スタンダード会員」の方のみが使える、限定テンプレートが用意されています。
■ 設定方法≪パソコン版≫
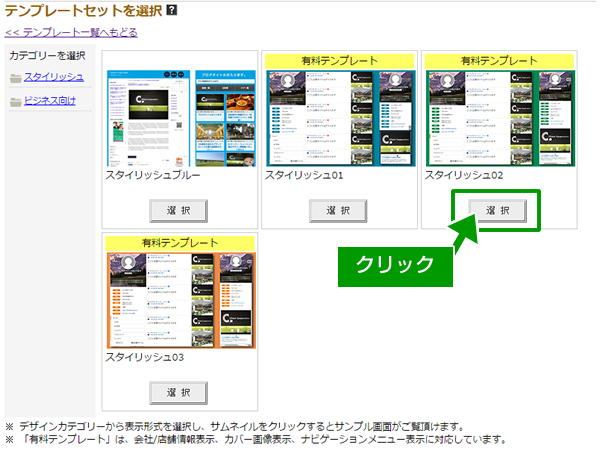
- 管理画面左メニュー「テンプレート」をクリックします。

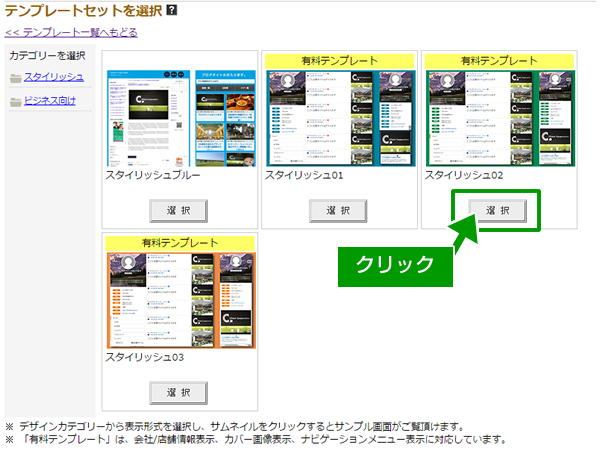
- 「テンプレートの選択」または、既に設定されているテンプレートがあれば「テンプレートの再選択」をクリックします。
- 【有料テンプレート】と表示されているものが、有料サービス「ビジネス・スタンダード」をご利用中の方のみが使えるテンプレートです。

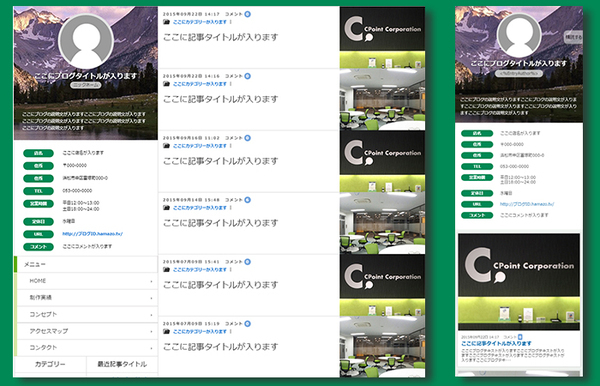
選択できるのは、以下のテンプレートとなります。
※各画像の左側がPC版、右側がスマホ版です






■ 入力・活用のポイント
「カバー画像設定」「ナビゲーションメニュー設定」「会社/店舗情報設定」とあわせて活用すると、ブログをより分かりやすく見せることが可能です。
2015年12月17日19:50
ナビゲーションメニュー設定について
ビジネス・スタンダード会員にお申し込み頂くと、
お使いのブログに、ブログやWebサイトの項目を見やすくする「メニューボタン」を追加することができます。

※表示位置は、ご利用中のテンプレートによって異なります。
≪ブログのカテゴリーを設定する≫
・ブログ記事のカテゴリーで、特にお客様に見てほしい情報(「新着情報」「キャンペーン案内」「営業時間について」等)を設定すると、ブログをホームページ代わりに使うことができて便利です。
≪Webサイトのナビゲーションと項目を合わせる≫
・お持ちのブログ(http://○○○.tamaliver.jp/)以外のアドレスを設定することも可能です。Webサイトの商品ページやお問合せページ等への誘導に活用できます。
お使いのブログに、ブログやWebサイトの項目を見やすくする「メニューボタン」を追加することができます。

※表示位置は、ご利用中のテンプレートによって異なります。
■ 設定方法≪パソコン版≫
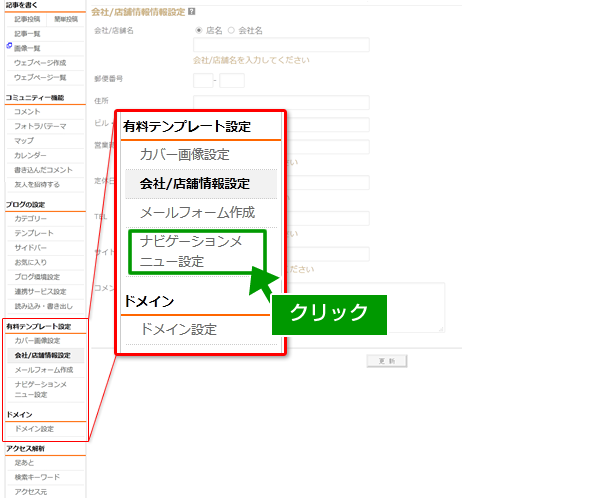
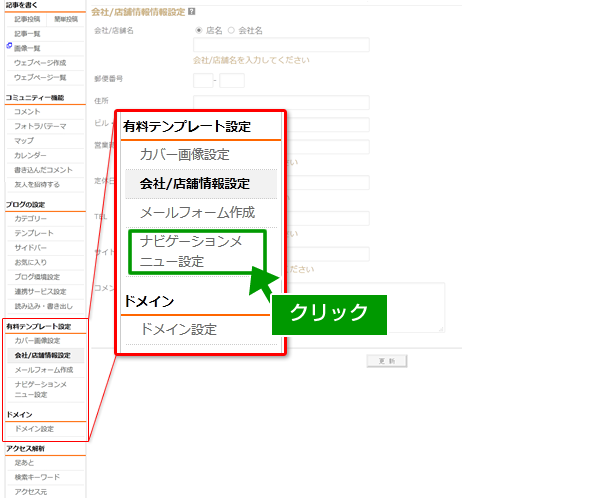
- 管理画面左メニュー「ナビゲーションメニュー設定」をクリックします。 ※有料サービスお申し込み後、ご利用いただけるメニューです。

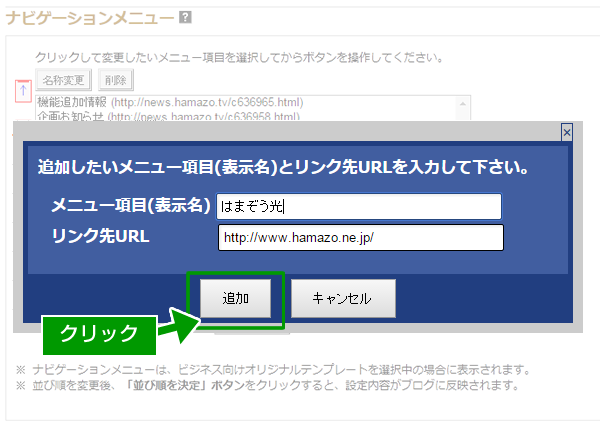
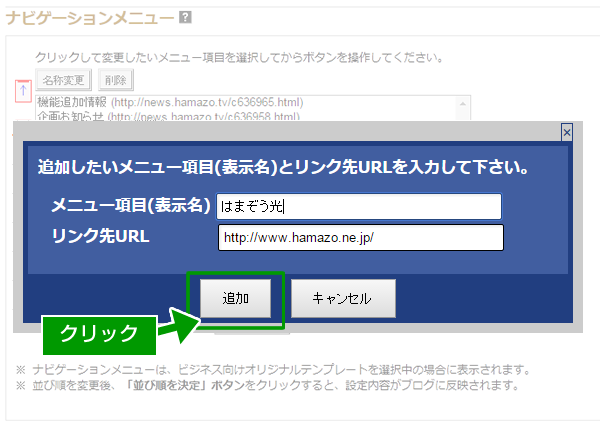
- ページ内「新規追加」ボタンをクリックします。

- 必要項目に入力し、「追加」ボタンをクリックします。
【メニュー項目(表示名)】
メニューに表示させる名前を入力します(例:営業案内、お問合せ、キャンペーン情報 ...等)
【リンク先URL】
リンクしたいURLを入力します。

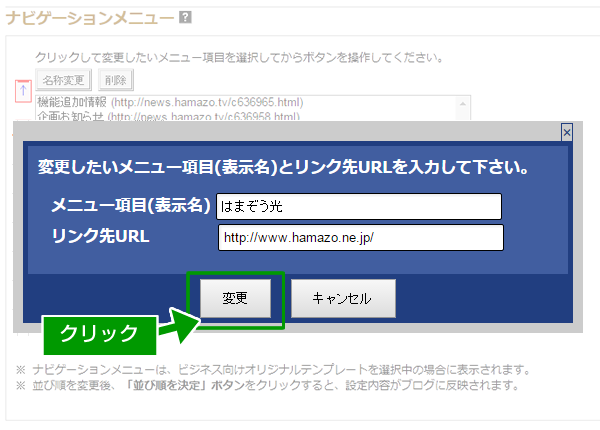
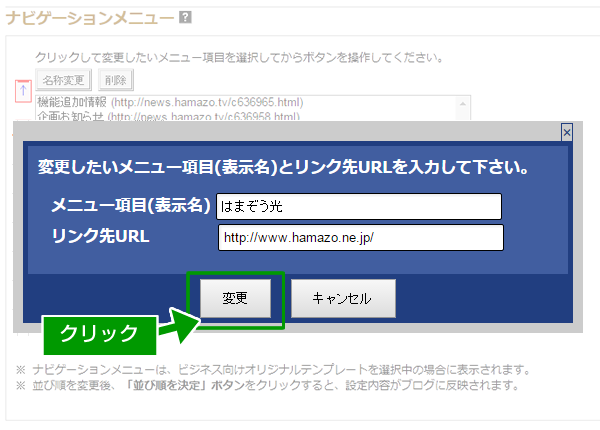
- ≪一度入力した表示名、URLを変更したい場合≫
変更したい項目をクリックした後、画面上部の「名称変更」ボタンをクリックします。

「メニュー項目(表示名)」「リンク先URL」の内容を修正し、「変更」ボタンを押して完了です。

- ≪メニューの並び順を変更したい場合≫
変更したい項目をクリックした後、左横に表示されている「矢印」のボタンで順番を変更します。
順番の変更が終わったら、最後に枠下部の「並び順を決定」ボタンをクリックして完了です。

■ 入力・活用のポイント
≪ブログのカテゴリーを設定する≫
・ブログ記事のカテゴリーで、特にお客様に見てほしい情報(「新着情報」「キャンペーン案内」「営業時間について」等)を設定すると、ブログをホームページ代わりに使うことができて便利です。
≪Webサイトのナビゲーションと項目を合わせる≫
・お持ちのブログ(http://○○○.tamaliver.jp/)以外のアドレスを設定することも可能です。Webサイトの商品ページやお問合せページ等への誘導に活用できます。
2015年12月17日19:45
会社/店舗情報設定について

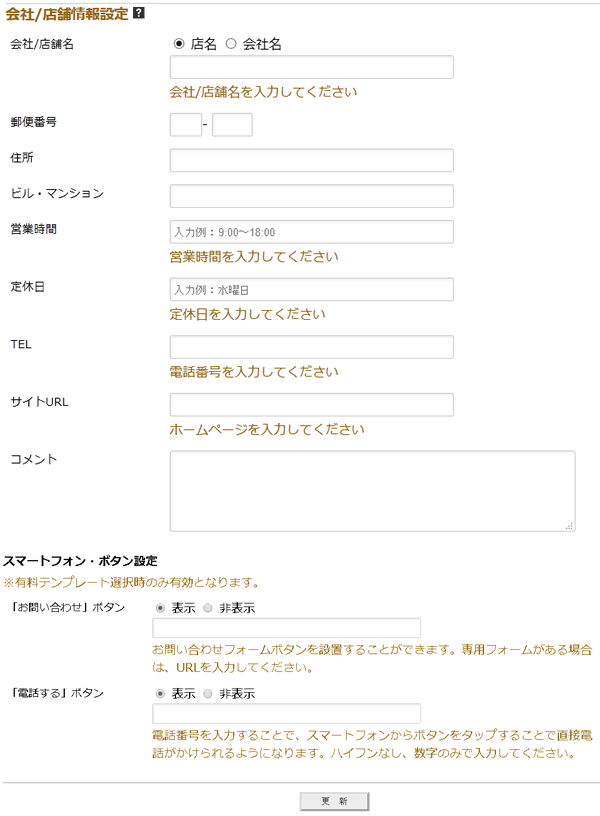
項目に沿って必要事項を入力するだけで、ブログ内の分かりやすい場所に、お店や会社の基本情報を出すことができる機能です。
ビジネス・スタンダード会員にお申し込み頂くとご利用頂けます。
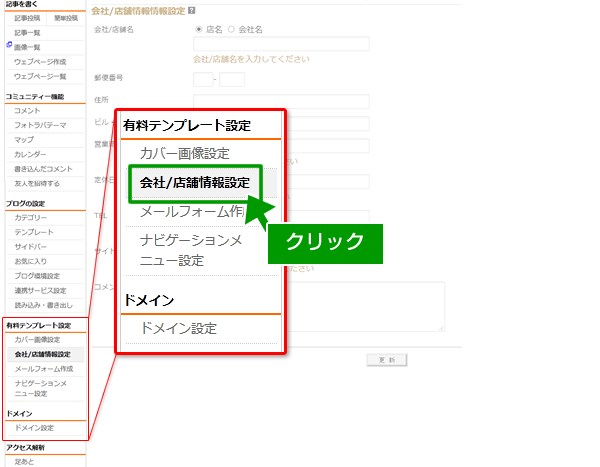
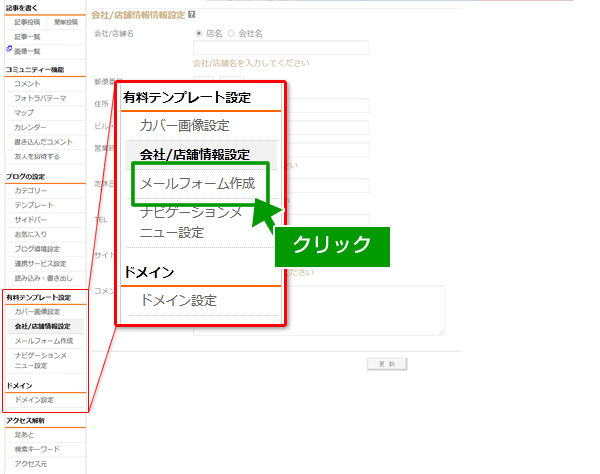
■ 設定方法
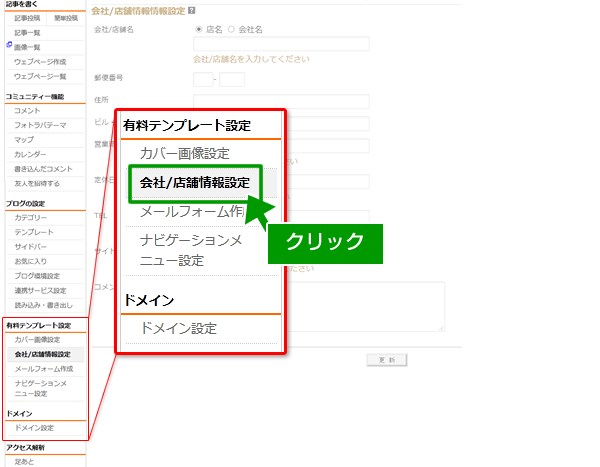
- 管理画面左メニュー「有料テンプレート設定」内の「会社/店舗情報設定」をクリックします。 ※有料サービスお申し込み後、ご利用いただけるメニューです。

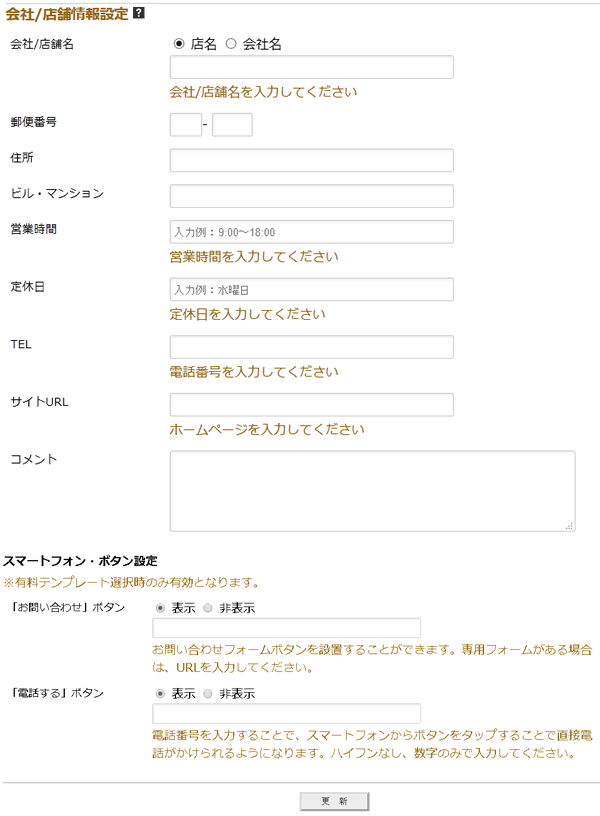
- 2項目に沿って、必要事項を入力。最後に「更新」ボタンを押して完了します。

※「会社/お店情報」が非表示となっている場合は、ボタンも表示されません
【ショップ情報をブログに表示する方法(サイドバー)】
- 管理画面左メニュー「ブログ環境設定」をクリックします。

- 「非表示のプラグイン」内にある「会社/店舗情報」をクリックし「左表示」または「右表示」ボタンをクリックします。
最後に「保存」ボタンを押して、完了です。

2015年12月17日19:40
カバー画像設定 について

ブログの目立つ部分にお店の看板、会社のロゴなどイメージ画像を追加できます。
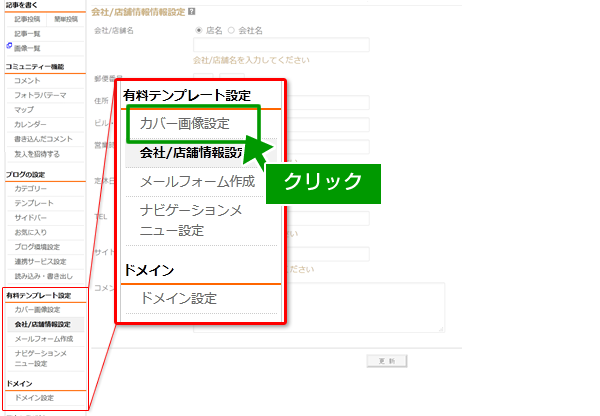
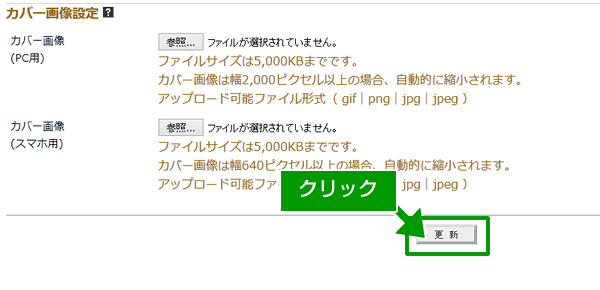
■ 設定方法≪パソコン版≫
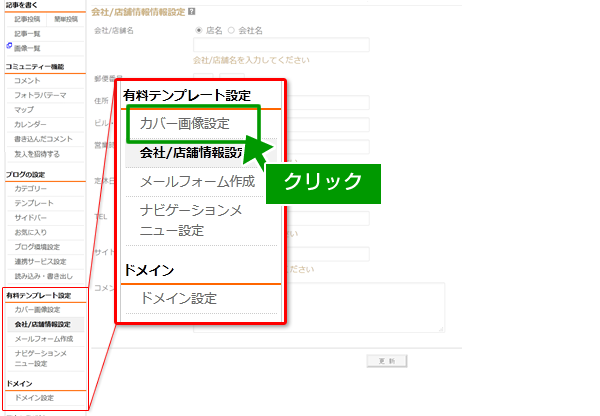
- 管理画面左メニュー「有料テンプレート設定」内の「カバー画像設定」をクリックします。

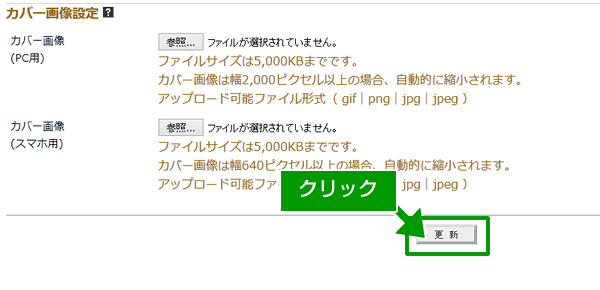
- パソコン用、スマートフォン用それぞれの画像をアップロードします。

※お選びいただくテンプレートによって、オススメの画像の幅等が異なります。上記ページの画面内でご案内していますので、そちらをご覧ください。
※テンプレートで「有料テンプレート」をお選び頂いているときのみ、カバー画像が追加される仕組みになります。
2015年12月17日19:30
お問合せフォーム作成 について

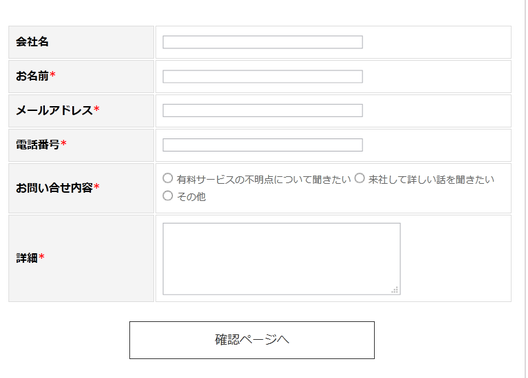
ブログにオリジナルのメールフォームを設置することができます。
お問い合せ、資料請求、イベント参加受付など、様々なシーンで活用可能です!
■ 設定方法≪パソコン版≫
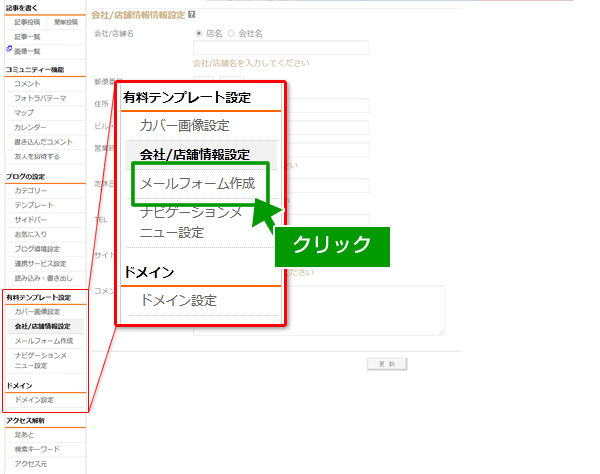
- 管理画面左メニュー「有料テンプレート設定」内の「メールフォーム作成」をクリックします。※有料サービスお申し込み後、ご利用いただけるメニューです。

- 「基本設定」「項目設定」をそれぞれ行います。
「基本設定」では、お問合せフォームのタイトルやフォーム上部に入る説明文、送信完了時にページへ表示するメッセージを設定します。

- 「項目設定」では、お問合せフォーム等で入力してもらう項目を設定します。
入力形式は、聞きたい項目にあわせてお選びください。
全ての項目の設定が完了したら、ページ下部の「更新」ボタンを押して完了します。

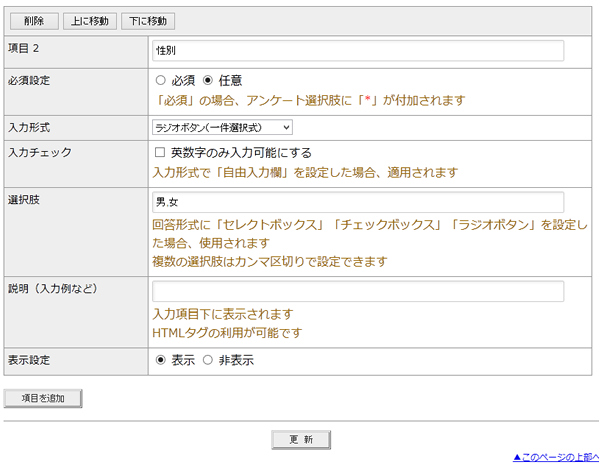
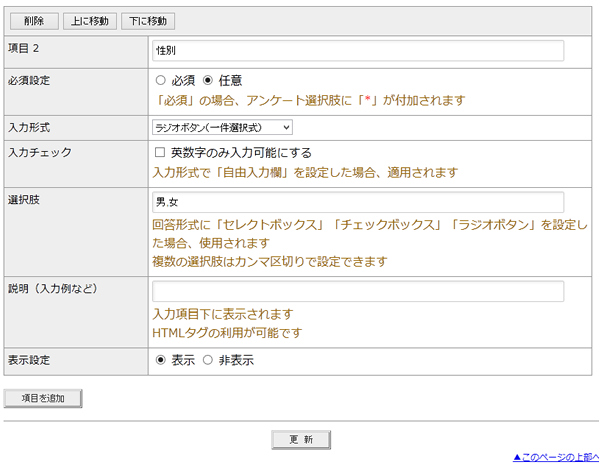
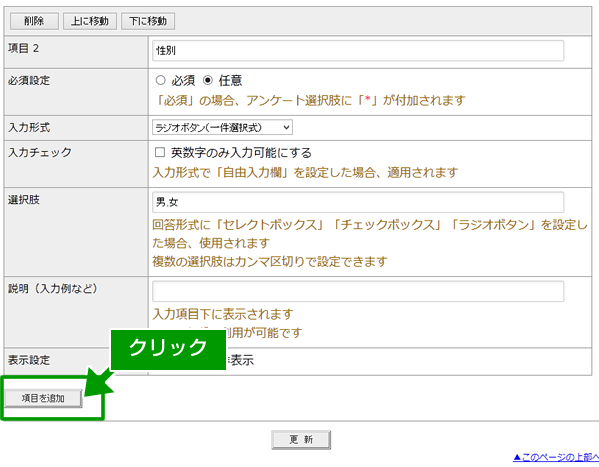
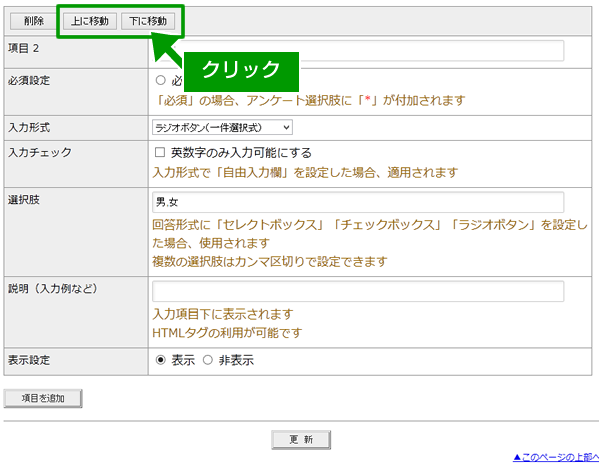
- 項目の詳細

【項目1】
項目名を入力します。
【必須設定】
お客様に必ず入力していただきたい項目の場合は「必須」にします。
【入力形式】
項目にあわせた入力形式を選びます。
【入力チェック】
入力形式で「自由入力欄」を設定した場合、英数字のみ入力できる形への変更が可能です。
【選択肢】
入力形式で「セレクトボックス」「チェックボックス」「ラジオボタン」を選択した場合の選択肢を、カンマ区切りで入力します。
【説明】
入力項目の下に表示される説明としてご活用いただけます。
「こんな風に入力してほしい」指定がある場合にこちらに入力しておくと、お客様の入力もスムーズです。
【表示設定】
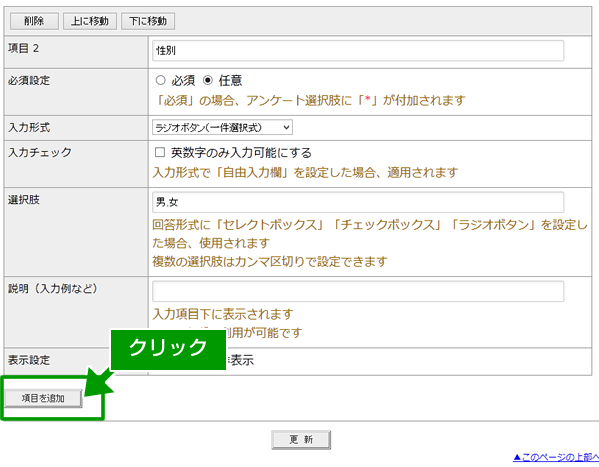
項目の表示/非表示を選択します。一時的に取りやめたい項目等は「非表示」にすると表示されません。 - 項目を追加したい場合
項目入力欄の左下にある、「項目を追加」ボタンをクリックします。

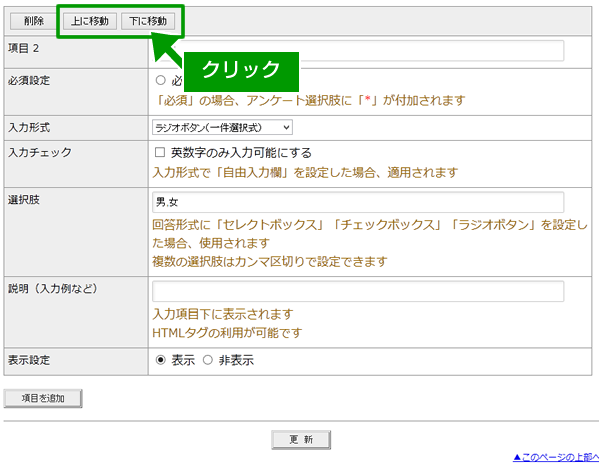
- 項目を並び替え・削除したい場合
それぞれの項目欄の左上のボタンをクリックします。

■ 入力・活用のポイント
≪入力形式について≫
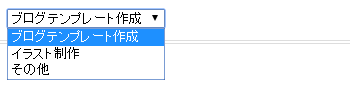
≪セレクトボックス(一件選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
Ctrlキーを押しながらクリックすることで、複数選択肢が選べます。
≪チェックボックス(複数選択式)≫

予め選択肢が全て表示されていて、複数の項目を選択できるタイプです。
≪ラジオボタン(一件選択式)≫

予め選択肢が全て表示されていて、1つの項目のみ選べるタイプです。
≪自由入力欄(一行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
1行のみなので、単語やひとことメッセージをいただく際などの活用がおすすめです。
≪自由入力欄(複数行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
こちらはスペースが広くなっており、より長い文章などをもらいたい際におすすめです。
≪自由入力欄(メールアドレス)≫

メールアドレス入力専用の項目です。
全角文字など、メールアドレスとして入力できない文字等は入力できないようになっています。
≪自由入力欄(住所)≫

住所入力専用のタイプです。
予め郵便番号の入力欄があるほか、郵便番号を入力後自動的に町名までの住所が入力されるようになっています。

クリックするとプルダウンが開き、選択肢を選べるタイプです。
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
Ctrlキーを押しながらクリックすることで、複数選択肢が選べます。
≪チェックボックス(複数選択式)≫

予め選択肢が全て表示されていて、複数の項目を選択できるタイプです。
≪ラジオボタン(一件選択式)≫

予め選択肢が全て表示されていて、1つの項目のみ選べるタイプです。
≪自由入力欄(一行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
1行のみなので、単語やひとことメッセージをいただく際などの活用がおすすめです。
≪自由入力欄(複数行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
こちらはスペースが広くなっており、より長い文章などをもらいたい際におすすめです。
≪自由入力欄(メールアドレス)≫

メールアドレス入力専用の項目です。
全角文字など、メールアドレスとして入力できない文字等は入力できないようになっています。
≪自由入力欄(住所)≫

住所入力専用のタイプです。
予め郵便番号の入力欄があるほか、郵便番号を入力後自動的に町名までの住所が入力されるようになっています。
2015年12月17日19:20
ドメイン設定 について
プラス会員、ビジネスライト会員、ビジネススタンダード会員にお申し込み頂くと、
ブログに独自ドメイン設定を行い、お持ちのドメインをブログURLとして使えるようになります。
※ドメイン名は、お客様にてご取得をお願い致します。(お名前.com、ムームードメインなど)
※上記設定後、独自ドメインの設定には、ドメイン管理者側(取得業者)での設定が必要です。指定のネームサーバーの CNAME レコードを追加してもらう必要があります。
ブログに独自ドメイン設定を行い、お持ちのドメインをブログURLとして使えるようになります。
※ドメイン名は、お客様にてご取得をお願い致します。(お名前.com、ムームードメインなど)
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「ドメイン設定」をクリックします。※有料サービスお申し込み後、ご利用いただけるメニューです。

- 「たまりば」の管理画面に、設定したいドメイン名を登録します。

※上記設定後、独自ドメインの設定には、ドメイン管理者側(取得業者)での設定が必要です。指定のネームサーバーの CNAME レコードを追加してもらう必要があります。